What are tables?
Tables, like Excel Spreadsheets, are divided into rows and columns, and are great for organizing data, images, and other information. Tables are not good for controlling the layout of a website.
| Fruit | |
| Apples | Oranges |
| Kiwis | Bananas |
To create a table, click on the Insert New Table button on the third row far left of the Editor Toolbar. Once you add the table to your site, a screen entitled “insert/edit table” will appear. Here you will be able to change settings to set up your table. You can change the amount of columns or rows, or change text alignment, but most of the other settings will have no effect on the table within WordPress. Click insert, and the table will appear in the editor.
Add data and text into the tables, and you will have a working table on your page.
Editing your table:

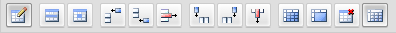
A list of the buttons and their function, from left to right:
Table row properties: This button allows you to make changes to an entire row, including changing the row type, changing alignment, changing rows height, etc. Note the drop down menu that allows you to make changes to odd, even, or all rows, rather than just the row selected.
Try making the top row of a table a header row!
Table cell properties: Not available
Insert row before: Insert row before current row containing the cursor.
Insert row after: Insert row after current row containing cursor.
Delete row: Delete row currently containing cursor.
Insert column before: Insert column before column containing cursor.
Insert column after: Insert column after column containing cursor.
Delete column: Delete current column that is containing cursor.
Split merged cells: This will undo a merging of cells, and re-split.
Merge table cells: After selecting multiple columns in a row, this button will merge the columns into one row. This can be useful for the top row header.
Table Containers
All Allegheny College websites are “mobile friendly,” which means the website scales with device widths (narrow your browser window to see what this means!) This presents a challenge for wide tables with a lot of columns. How do we fit wide tables on a narrow screen?
A short code was created to solve this issue called table container. [tcontainer]TABLE HTML[/tcontainer] Place this short code (open and closing tags) around your table to make wide tables scale well on mobile devices.
Example HTML
[tcontainer]
<table>
<tbody>
<tr>
<td>Row </td>
</tr>
<tr>
<td>Row 2</td>
<td>Column</td>
</tr>
</tbody>
</table>
[/tcontainer]
Table container in action
| Row 1 | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 | Column 6 | Column 7 | Column 8 | Column 9 | Column 10 | Column 11 | Column 12 | Column 13 | Column 14 | Column 15 | Column 16 | Column 17 | Column 18 | Column 19 |
| Row 1 | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 | Column 6 | Column 7 | Column 8 | Column 9 | Column 10 | Column 11 | Column 12 | Column 13 | Column 14 | Column 15 | Column 16 | Column 17 | Column 18 | Column 19 |
Note that the website is designed to be able to scale down to a minimum of 320px. Any table with explicitly stated widths wider than 320px will require a tcontainer.
Any table without a set width, and without a lot of columns or content usually do not require a tcontainer. Tables are usually mobile friendly right “out of the box”. But the best way to tell if a tcontainer is required is by resizing the browser window to see if the table or website breaks.